今天的任務是讓我的記帳網站在不同的裝置上都有不錯的顯示效果,這需要使用到CSS實現「響應式設計」。
因為各種裝置的尺寸不同,以前對於不同裝置瀏覽解決方法是,專門為其他裝置再設計專用網站,但這會讓維護變得非常不易,一旦要進行本版更新、維修等,就需要更改多個網站,除此之外,還會造成不同網址一樣內容的問題,這樣會對搜尋排名非常不利。而響應式網站、響應式設計就是針對這個問題,根據不同裝置的螢幕尺寸調整顯示效果,這麼一來,就可以使用相同網址。(節錄至:https://www.ibest.tw/page01.php )
本次功能的核心主要是讓網頁在不同裝置都能正常顯示,因此需要透過CSS的媒體查詢功能來實現。
針對桌面版:(螢幕寬度會大於768px)
@media (min-width: 768px) {
.container {
display: flex;
justify-content: space-between;
gap: 20px;
}
.left-section, .middle-section, .right-section {
width: 30%;
}
}
針對平板和手機:(螢幕寬度會小於768px)
@media (max-width: 768px) {
.input{
flex-direction: column;
}
.container {
flex-direction: column;
align-items: center;
justify-content: center;
}
.left-section, .middle-section, .right-section {
width: 90%;
margin-bottom: 10px;
margin: 10px auto;
}
button {
width: 100%;
font-size: 12px;
}
button:hover {
background-color: #d4b2a7;
}
input {
width: 50%;
flex-direction: column;
}
h1 {
font-size: 2em;
}
body {
padding: 20px;
align-items: center;
}
.inputbudget-container{
flex-direction: column;
}
}
其實就是把想要在不同裝置上改變的排版放到這區裡面,只要是使用平板或電腦瀏覽,就會使用上面的程式碼來運行,若沒有特別設置就會使用原本的。
我現在只有電腦,要怎麼測試在不同裝置會顯示什麼樣的效果呢?其實Chrome DevTools可以幫助我們,查看在不同裝置下的顯示排版。
按F12或右鍵點擊網頁並選擇檢查 → 點選開發者工具的左上角電腦與手機圖示 → 成功顯示
讓我們現在來看看不同裝置下展示的成果。
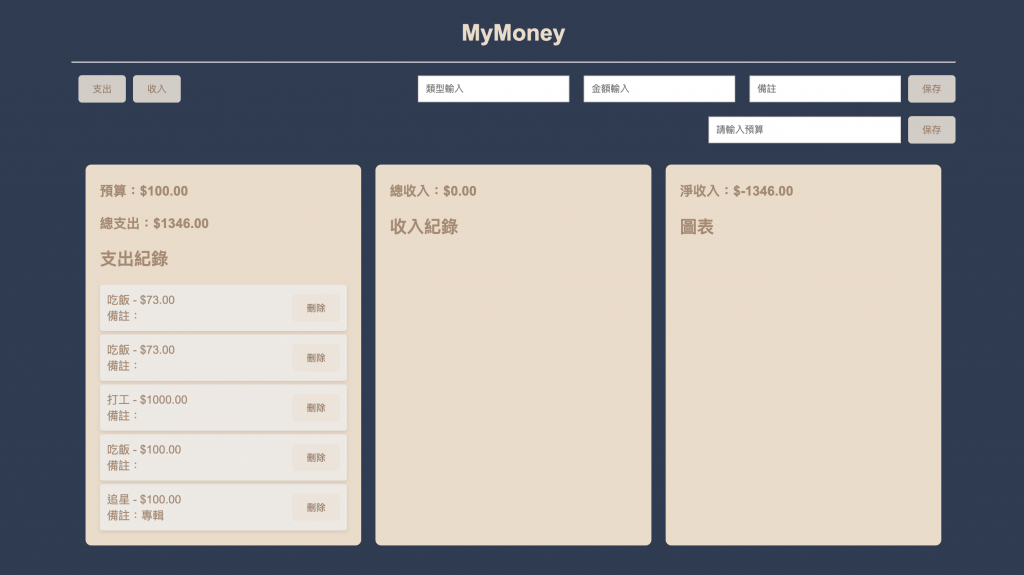
桌面版:
平板和手機版:
我將按鈕、輸入區域、三個紀錄區域都改成直行排列,這樣才能完整顯示資訊而不會被壓縮到,因為銀幕較小會比較難按,按鈕也有變大一些,最後就完成了手機與平板版的排版。
